«Optimizar para el usuario y no para Google», una sentencia que se oye a menudo en la industria de SEO y tiene mucho signifcado. Los cerca de 200 factores de posicionamiento en Google se basan en gran medida en las señales del usuario, es decir, a partir del análisis del comportamiento de los visitantes en el sitio web al que han llegado a través de la búsqueda en Google. Aquí, por ejemplo, el CTR (porcentaje de clics) desempeña un papel muy importante, es decir, el número de clics en la lista de resultados de búsqueda de Google. El porcentaje de abandonos es todo lo contrario, el porcentaje de abandonos. Google controla cuántos usuarios, después de hacer clic en los resultados de búsqueda, vuelve de nuevo a la lista de resultados y llega a la conclusión de que el sitio tal vez no es tan relevante para la keyword introducida.
«Optimizar para el usuario y no para Google», una sentencia que se oye a menudo en la industria de SEO y tiene mucho signifcado. Los cerca de 200 factores de posicionamiento en Google se basan en gran medida en las señales del usuario, es decir, a partir del análisis del comportamiento de los visitantes en el sitio web al que han llegado a través de la búsqueda en Google. Aquí, por ejemplo, el CTR (porcentaje de clics) desempeña un papel muy importante, es decir, el número de clics en la lista de resultados de búsqueda de Google. El porcentaje de abandonos es todo lo contrario, el porcentaje de abandonos. Google controla cuántos usuarios, después de hacer clic en los resultados de búsqueda, vuelve de nuevo a la lista de resultados y llega a la conclusión de que el sitio tal vez no es tan relevante para la keyword introducida.
Una de las razones por qué el porcentaje de rebote puede ser alta, es la velocidad a la que se construye una página solicitada. Por lo tanto, no sólo se controla el tiempo de respuesta del servidor, sino también el tiempo de (re)carga de la página por completo. Además, Google controla también los rastreos y las clasificaciones que ha realizado. Los resultados se reflejan –y este es uno de muchos factores– en el ranking. En resumen: si el sitio web es lento, la posición en el ranking será peor que en los sitios de carga rápida.
Desde la perspectiva de Google es comprensible y desde el punto de vista de los visitantes del sitio Web también. Haz tu mismo la prueba. ¿Qué pasa cuando clicamos en un sitio web y tenemos que esperar una eternidad hasta que los contenidos estén disponibles? Correcto – nuestra paciencia es más bien poca y, a menudo, volvemos a los resultados de búsqueda de Google para probar suerte en otro enlace.
¿Cómo hacer una página más rápida?
Muchos webmasters como los empresarios que trabajan con sitios web buscan soluciones para agilizar la página. Aquí te ofrecemos una lista con algunas ideas aquí – por supuesto no son las únicas opciones que existen:
1. Utilizar un servidor rápido
A la hora de seleccionar el servidor o el paquete de alojamiento web no siempre se debe elegir la mejor oferta o la más barata. A menudo, estos servidores web son lentos. Habla con tus colegas sobre las diferentes experiencias, un buen proveedor puede ser un factor decisivo para los tiempos de respuesta del servidor.
2. Uso de almacenamiento en caché del navegador
Especialmente con los sitios que tienen un alto porcentaje de visitantes, es importante el uso de almacenamiento en caché del navegador. El contenido se almacena en la memoria caché del navegador y, para que no se descargue de nuevo to el contenido, se accede a través de la memoria del caché, lo que es mucho más rápido. Esto aumenta la comodidad para los visitantes, ya que la página cargará mucho más rápido.
3. Evitar las redirecciones en cadena y reenvío
Por supuesto, a menudo se visualiza un redireccionamiento de URL, si el contenido remite a una URL diferente. Esto también garantiza la accesibilidad cuando, por ejemplo, las URLs antiguas todavía aparecen en los resultados de búsqueda de Google. Estas clasificaciones no se quieren perder por supuesto pero, sin embargo, las cadenas de frecuencia de reenvío se establecen de forma inadvertida. De la URL A se redirige a la URL B y esto a su vez a la URL C. Sería mucho más simple y positivo para el tiempo de carga si se desvía directamente de URL A a la URL C, porque ese es el destino de la transferencia final y el desvío a través de URL B no es en absoluto necesario.
4. Reducir el tamaño de las imágenes
En Internet no suelen ser necesarias las imágenes de grandes resoluciones. 72 dpi debería estar bien para una correcta visualización en la web. Una imagen se puede comprimir para no tener que publicarla en tamaño completo, y cargue mucho más rápido. Para comprimir sin pérdida de calidad hay muchas herramientas gratuitas en Internet, nosotros recomendamos Tinypng (https://tinypng.com/), por ejemplo. Las visitas de la página web no se darán cuenta de la diferencia en la calidad de la imagen y, además, ganarás tiempo de carga.
5. Evitar plugins en los sistemas de gestión de contenidos (CMS)
En realidad los plugins como, por ejemplo, WordPress son grandes ayudantes para mejorar los CMS, ajustarlos a tus propias necesidades así como para añadir funcionalidades adicionales. Desafortunadamente, estos inhiben el tiempo de carga por los recursos adicionales que necesitan ser cargados. Con el conocimiento adecuado, muchas funciones adicionales también se pueden resolver sin plugins directamente en los archivos PHP o CSS. Esto requiere algunos conocimientos de programación, pero esto te ayudará a acelerar la página. Además, los plugins son, por cierto, un riesgo para la seguridad – el uso mesurado de los plugins favorece también la seguridad contra los ataques de piratas informáticos. Una vez más: esta lista no es exhaustiva, sino una selección de opciones con cinco métodos bastante fáciles de implementar.
Con PageSpeed Monitoring de XOVI se puede controlar la velocidad de carga
Con la herramienta de monitorización PageSpeed de XOVI tenemos la opción de mantener el tiempo de carga del sitio siempre controlado. La gran ventaja aquí: se puede controlar la URL exacta en la monitorización para así tener una idea precisa y concreta. La herramienta de PageSpeed la encontrarás en el apartado de Onpage de XOVI. Para crear una monitorización de ese dominio en XOVI, debes crear un proyecto. Cómo crear un proyecto, te lo explicamos en otro artículo. Ahora podemos introducir una nueva dirección URL para el seguimiento a través del botón:

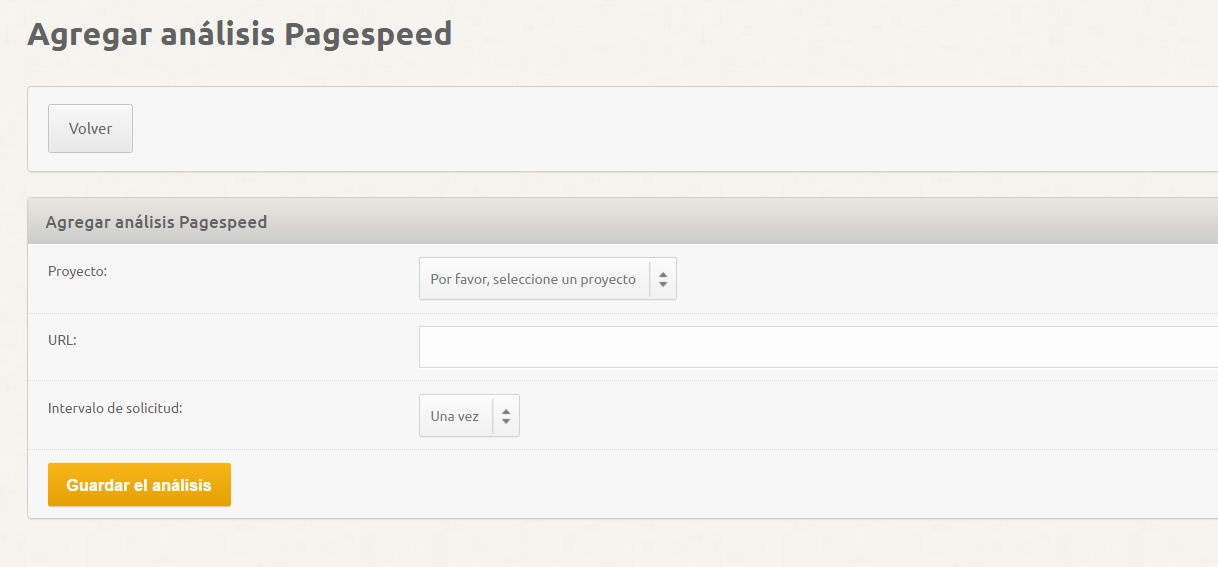
Tan sencillo como hacer clic en «monitorizar nueva URL»
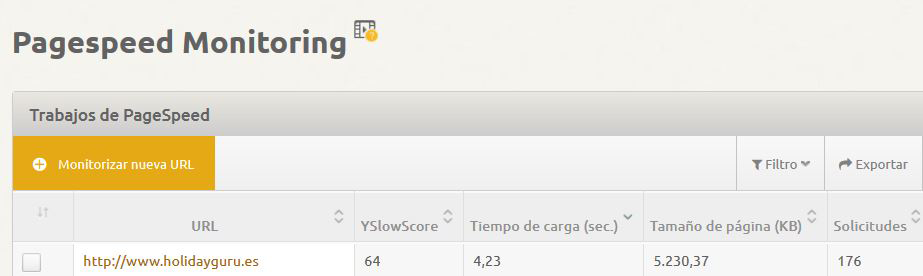
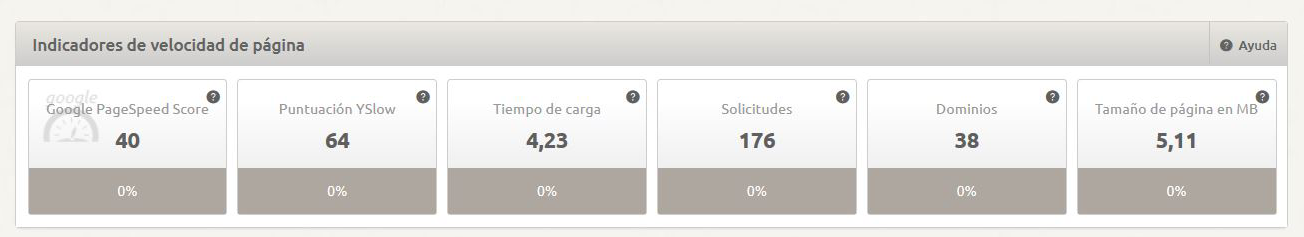
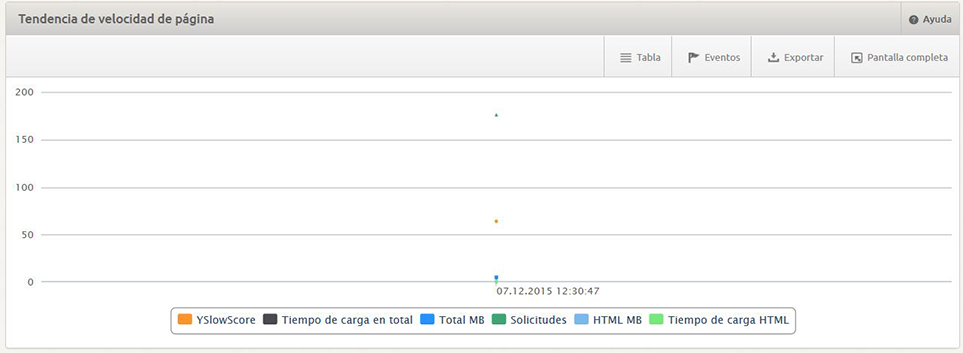
Ahora selecciona el proyecto, introduce la dirección URL que deseas monitorizar y selecciona el intervalo. Puedes medir el tiempo de carga sólo una vez o repetir la monitorización cada semana y, además, puedes guardar los datos del análisis. Cuando se acaba un análisis de monitorización, obtenemos una gran cantidad de información. En primer lugar, se ofrece la visión general con algunos indicadores habitual en XOVI.

Puede que conozcas Google PageSpeed Score o YSlowScore de Yahoo. Ambos índices calculan la velocidad para una URL concreta. En este caso, los valores son bastante malos si tenemos en cuenta que la escala para la puntuación de Google PageSpeed es de 100 como mejor valor y el dominio alcanza únicamente el valor 8.
El tiempo de carga (hasta que la página esté completamente cargada) fue de 6,84 segundos y ha empeorado desde el último rastreo. Para cargar la página completa en el navegador fueron necesarias 135 solicitudes y los contenidos se cargaron en 13 dominios diferentes. El tamaño de la página es de 8,66 MB. Si se ha escogido como un análisis de intervalo semanal, el desarrollo de la velocidad de carga también se mostrará en un diagrama.

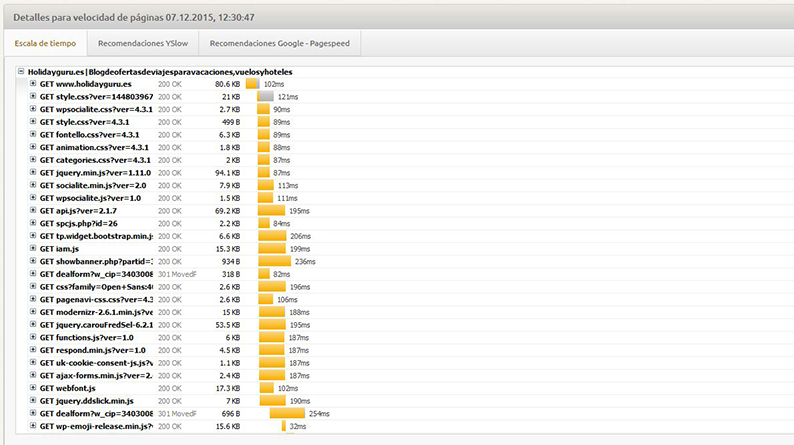
Las fluctuaciones de carga son algo muy normal. Para tiempos de tráfico difícil, puede ser que los tiempos de respuesta sean significativamente más lentos. Así que si haces una evaluación una sola vez, puede ser que hayas escogido el momento erróneo para medir la velocidad y el resultado no sea muy representativo. Se recomienda realizar una monitorización permanente. El número de URLs no está limitado y puedes añadir tantas direcciones URL como gustes o necesites. Siguiendo hacia abajo recibirás información y análisis adicionales. Nos gustaría entrar en detalle en dos componentes: al final de la página de la vista general se puede ver cuánto tiempo tardaron las diferentes solicitudes. Esto permite eliminar de tu sitio los potencia frenos y hacer mejoras aquí.

Google y Yahoo! ofrecen consejos en sus herramientas de PageSpeed sobre cómo lograr una mejora en los tiempos de carga. Haciendo clic en las filas de la tabla se puede acceder a esta información. Dentro de esta tabla encontrarás algunos consejos como «el uso de almacenamiento en caché» o «la optimización de imágenes».

Conclusión
Con unos sencillos pasos se pueden conseguir buenos resultados en la aceleración de la carga. Algunas medidas requieren experiencia en programación en el campo de PHP o CSS. En XOVI te asesoramos y aconsejamos de forma profesional a través de nuestro blog para que estés familiarizado con el asunto. ¡Mucha suerte!
 Español
Español